Introduction to PhotoshopPhotoshop can be a little scary at first, but once you get the basics and shortcuts down, it's pretty easy to get around in the program.
The Photoshop Tool Bar
1.Rectangular Marquee Tool (shortcut is "M")-a selection tool, can be made into a circle and single line as well.
2.Move Tool (shortcut "V")-move the image, layer, etc.
3.Polygonal Lasso Tool (shortcut "L")-another selection tool, this also houses the magnetic selection tool(your selection "attaches" to pixels), or the lasso tool (a more freeform selection)
4.Magic Wand Tool (shortcut "W")-easily select stuff with this
5.Crop Tool (shorcut "C")-crop your image with this
6.Slice Tool (shortcut "K")-allows you to "slice" an image into smaller sections while still being connected
7.Healing Brush Tool (shortcut "J")-is activated by selecting a part of the image while holding alt. Essentially it's used for repairing things like dust, scratches, etc. on an image.
8.Paint Brush Too (shortcut "B")l-allows you to draw/paint on an image
9.Clone Stamp Tool (shortcut "S")-activated by holding Alt and clicking somewhere on the image. Allows you to clone the selection and place it elsewhere on the image. Useful for things like carpet, grass, but really only helpful in photos primarily.
10.History Brush (shortcut "Y")-replaces an area of the image with an earlier version of the image you were working on
11.Eraser Tool (shortcut "E")-erases
12.Paint Bucket Tool (shortcut "G")-fills in closed areas with a select color or pattern.
13.Smudge Tool (shortcut "R")-smudges pixels, can be useful when digitally painting but is a major RAM hog. This tool also houses the Sharpen and Blur tools which sharpen/blur an image.
14.Dodge Tool (shortcut "O")-Makes pixels lighter. Also houses the Burn Tool that makes them darker and the Sponge Tool changes the saturation of an image.
15.Path Selection Tool (shortcut "A")-used with the Pen Tool to edit paths. Also houses the Direct Selection Tool selects a single point when using the pen tool.
16.Horizontal Type Tool (shortcut "T")-make text.
17.Pen Tool (shortcut "P")-creates/removes paths. This one is pretty complicated and is used for creating vector images.
18.Line Tool (shortcut "U")-creates a line. This also houses tools that make different shapes.
19.Notes Tool (shortcut "N")-adds little post its on your image for personal reference
20.Eyedropper Tool (shortcut "I")-selects a color present on an image
21.Hand Tool (shortcut "H")-allows you to move a layer/selection around
22.Zoom Tool (shortcut "Z")-allows you to zoom in/out
23.Foreground/Background Colors, hit "D" to set them back to their default
24.Mask Tools (shortcut "Q")-add masks to your image
25.Jump To Image Ready (shortcut CTRL+SHIFT+M)-opens Image Ready, something Photoshop should have come with
Important ShortcutsCTRL+A will select everything
CTRL+U will bring up the Hue/Saturation menu
CTRL+D will deselect everything
CTRL+SHIFT+N will create a new layer
Holding SHIFT while selecting something will allow you to add onto previous selections (polygonal lasso, rectangle selection, etc)
Holding ALT while selecting something will allow you to subtract from previous selections
[ will shrink the size of the brush you are working with
] will increase the size of the brush you are working with
Holding the SPACEBAR down and clicking around the image will allow you to drag the canvas around
CTRL+ the "+" key will allow you to zoom in
CTRL+ the "-" key will allow you to zoom out
CTRL+S will allow you to save your progress
CTRL+E will merge 2 layers
CTRL+T free transform, will also open the text menu if you have the text tool selected
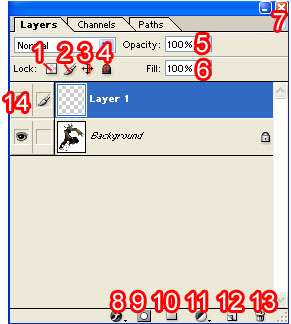
Anatomy of Layers
1.Lock transparent pixels-you can't draw outside what it already present on the layer
2.Lock image pixels-you can't make any marks on this layer
3.Lock position-you can't move this layer
4.Lock all-locks everything on that layer
5.Opacity-how much the layer shows up, lower it to make it more transparent
6.Fill-similiar to opacity
7.Options drop down menu, can add layers from here, change layer properties, etc.
8.Layer Options-different effects that can be used on that selected layer
9.Add a layer mask-control what does or doesn't show up on a layer, more in depth explaination here
http://www.lunacore.com/photoshop/tutorials/tut003.htm10.Create a layer group-group your layers for easier control and organization
11.New adjustment layer-you can control different colors and effects of the layers below it with this
12.Create a new layer-creating a new layer
13.Delete a layer-delete the selected layer
14.Layer visibility-make a layer appear or disappear
FiltersDon't use them. They
can be used successfully in rare circumstances but if you're just starting out with Photoshop, don't touch them. People often go crazy with them and use them as much as humanly possible when they first touch Photoshop. So for now, just forget that section exists, you don't need it.













99 Problems and a Cat
Croi Desai vs. HR99
@ 12:30 AM Apr 23rd